| JUN SUSILA SAPTA SIWI |
Saya masih sering mendapatkan pertanyaan basic mengenai bagaimana cara mencari kode menggunakan Blogger HTML Editor baru
(yang dirilis sejak April 2013 lalu). Pada posting tersebut, saya
membahas beberapa perubahan dan apa yang membedakannya dengan HTML
editor lama, tapi memang tidak menjelaskannya secara terperinci dengan
asumsi bahwa fitur-fitur baru itu bisa dieksplorasi dengan mudah. Namun
ternyata memang masih ada kendala, terutama jika bertemu dengan
tutorial-tutorial tua saya yang masih mengacu pada HTML editor lama,
sehingga membuat proses edit atau modifikasi template blog tidak lancar.
Oleh karena itu, dalam kesempatan ini, saya ingin berbagi trik kecil
saya dalam melakukan pencarian kode di fitur "Edit HTML Template
Blogger" dengan cepat agar proses edit template mudah.
Posting ini tentu saja khusus buat sobat yang baru menggunakan blogger
(tidak mengenal HTML Editor lama) atau yang masih belum bisa
memaksimalkan atau mengenali fitur-fitur baru di dalam HTML Editor baru
(sebab sudah terlalu nyaman dengan yang lama). Jadi, buat sobat yang
sudah cukup mengenalinya tentu posting ini kurang penting, tapi silahkan
saja jika ingin ikut menyimak; plus jika berkenan, boleh menambahkan
masukan.
Akses ke HTML Editor adalah:
Dashboard (home) Blogger > Template > Klik button "Edit HTML".
HTML Editor baru memiliki beberapa perbedaan mendasar, 3 yang penting di antaranya adalah:
1. Dihapusnya fitur "Expand Widget Templates". Pada HTML
editor lama, fitur ini digunakan untuk menampilkan tag-tag widget yang
secara default disembunyikan, demi keamanan, untuk menghindarinya
teredit secara tidak sengaja. Oleh karena itu, untuk menampilkan tag-tag
widget tertentu, harus mencentangnya dan baru bisa mengeditnya.
2. Tag-tag widget di HTML editor baru kini ditampilkan (default),
namun dalam wujud tertutup di antara tag inti, dan harus klik tanda
expand (►) untuk melihat isinya. Masing-masing tag inti bisa langsung
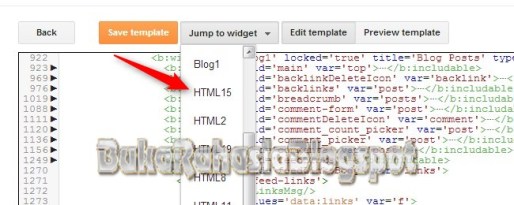
dicari dengan menggunakan menu dropdown "Jump to widget", dimana di
dalam menu tersebut terdapat nama-nama tag inti yang ingin dituju.
Urutan nama widget dari atas ke bawah sesuai urutan widget di dalam
template.
3. Poin paling penting adalah ditambahkannya fitur baru pada HTML Editor baru, yaitu fungsi "Search".
Jika dulu kita biasa menggunakan fitur search (CTRL+F) milik browser,
dan memasukkan kode untuk menuju bagian tertentu di dalam editor, kini tidak bisa lagi
sebab HTML Editor baru ditampilkan dalam frame, search milik browser
tidak bisa digunakan untuk "menggali" isi frame. Nah untuk mengatasi hal
itu, Blogger menambahkan fitur "SEARCH" khusus di dalamnya.
Itu adalah 3 inti yang kemudian mengubah cara lama yang biasa kita
gunakan untuk mengedit HTML Blogger. Untuk poin 1, fitur itu sudah tidak
ada lagi, jadi jika ada tutorial saya atau yang lainnya yang meminta
"expand widget templates", abaikan.
Cara Mencari Tag Widget Dengan ID Tertentu di HTML Editor
Di antara ketiga poin perubahan tersebut, poin nomer 2 memang agak
sulit, karena anda harus mengenal semua nama ID widget (widget bukan
hanya yang ada di sidebar loh, melainkan termasuk post, header, dll;
elemen template blogger terdiri dari widget-widget). Untuk widget
sidebar, biasanya namanya menggunakan ID HTML, misalnya HTML1, HTML2,
dll, sesuai urutan widget sidebar yang ditambahkan. Untuk mencari ID
widget sidebar, simak caranya di post Cara Menampilkan Widget hanya di Halaman tertentu.
Setelah menemukan ID widget yang dimaksud, lalu:
1. Klik menu dropdown "Jump to Widget".
2. Klik nama widget (ID) seperti yang sudah ditemukan.
3. anda akan dibawa meluncur ke bagian tag widget sesuai dengan nama yang diinginkan.
4. Klik tanda ► di sebelah kiri widget yang dimaksud sehingga tag terbuka dan memperlihatkan elemen-elemen di dalamnya.
5. Lakukan editing/modifikasi sesuai kebutuhan atau tutorial.
Cara ini tentu hanya efektif juga apabila tag widget mudah dicari sesuai nama dan dapat dilihat dengan mata telanjang. Bagaimana jika kode yang dicari merupakan tag khusus dan bukan merupakan widget? Tentu sangat ribet jika harus membuka masing-masing tag dengan klik ►. So kita butuh "jalan pintas", yaitu: mencari sekaligus expand tag dengan hanya sekali klik!
Setelah menemukan ID widget yang dimaksud, lalu:
1. Klik menu dropdown "Jump to Widget".
2. Klik nama widget (ID) seperti yang sudah ditemukan.
3. anda akan dibawa meluncur ke bagian tag widget sesuai dengan nama yang diinginkan.
4. Klik tanda ► di sebelah kiri widget yang dimaksud sehingga tag terbuka dan memperlihatkan elemen-elemen di dalamnya.
5. Lakukan editing/modifikasi sesuai kebutuhan atau tutorial.
Cara ini tentu hanya efektif juga apabila tag widget mudah dicari sesuai nama dan dapat dilihat dengan mata telanjang. Bagaimana jika kode yang dicari merupakan tag khusus dan bukan merupakan widget? Tentu sangat ribet jika harus membuka masing-masing tag dengan klik ►. So kita butuh "jalan pintas", yaitu: mencari sekaligus expand tag dengan hanya sekali klik!
Cara Mencari Kode di HTML Editor Menggunakan Fitur "Search"
1. Untuk memunculkan fitur "search" milik Blogger, anda tidak bisa langsung menekan Ctrl+F, sebab yang muncul nantinya fitur search milik browser. Arahkan kursor terlebih dahulu ke dalam HTML Editor, klik di bagian manapun di dalam editor, baru tekan CTRL+F, maka search bar Blogger akan muncul di pojok kanan atas.
2. Next, untuk mencari kode tertentu sesuai dengan petunjuk
tutorial, copy dan paste atau ketikkan kode tersebut ke dalam kolom
"search", lalu klik enter. Kode yang anda cari akan muncul di baris paling bawah pada kode-kode yang nampak di post editor, dan di-highlight
dengan warna tertentu. Tag widget dimana kode tersebut berada otomatis
akan expanded dengan sendirinya. Sebagai contoh, saya mencari kode
<data:post.body/> seperti contoh berikut:
 |
| klik gambar untuk melihat ukuran besar |
3. Jika kode yang sama lebih dari satu sesuai yang telah disampaikan
oleh tutorial, klik enter satu atau dua kali lagi hingga menuju kode
yang dimaksud.
4. Jika anda diminta mencari kode yang ternyata telah dimodifikasi
sedemikian rupa oleh pembuat template, cari kode pokoknya saja. Contoh,
jika harus mencari kode <body>, dan tidak ketemu, maka tag body tersebut biasanya telah dimodifikasi, misalnya: <body (beberapa atribut tag di belakang).>, maka cari saja <body (tanpa penutup).
5. That's it!
Jika masih ingin mempelajari beberapa tips dan trik dalam menghadapi HTML Editor Blogger, simak tips edit template HTML Blogger.
Itu adalah tutorial tua, jadi ada beberapa hal yang tidak perlu diikuti
karena tidak sesuai lagi dengan HTML editor baru, tapi beberapa poin
masih sangat penting.
Hopefully bisa memberikan sedikit pencerahan bagi yang baru
berkenalan dengan blogging, HTML Editor Blogger, maupun yang masih
pusing dengan kehadiran fitur HTML Editor baru karena sudah cukup nyaman
dengan yang lama.


Tidak ada komentar:
Posting Komentar